Google Analytics(以下简称GA)是Google公司提供的一种网络分析服务。GA可以让我们追踪网站访问者的行为和交互,并提供各种分析和统计数据。GA可以帮助我们更加深入的了解我们的用户,了解他们如何与其内容互动,并衡量他们的营销和广告活动的效果。目前GA已经升级到第四代,所以我们也常常会听到GA4的说法,这里的 GA4 指的就是Google Analytics。
GA的工作原理
GA使用JavaScript代码将其跟踪代码嵌入到网站。当我们用户访问网站时,GA就会将有关其行为和交互的数据发送回Goolge的服务器进行分析。GA可以提供有关访问者数量、来源、地理位置、浏览器类型、操作系统、访问时间、页面浏览次数、跳出率等各种有用的数据和统计信息。
登录GA网站
使用GA的前提条件是拥有一个Google账号,点击访问GA的官方网站,我们直接使用Goolge账号登录。

登录完成后,在首页点击开始衡量,进行GA账号的开设。

创建GA账号
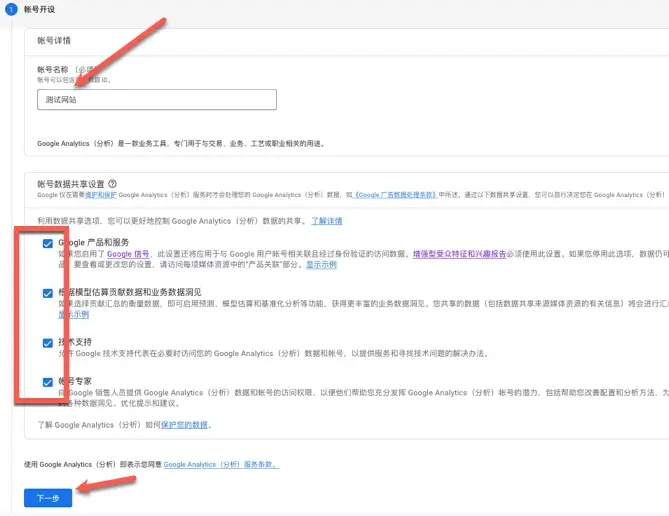
根据系统提示我们输入账户名称后,可以直接点击下一步

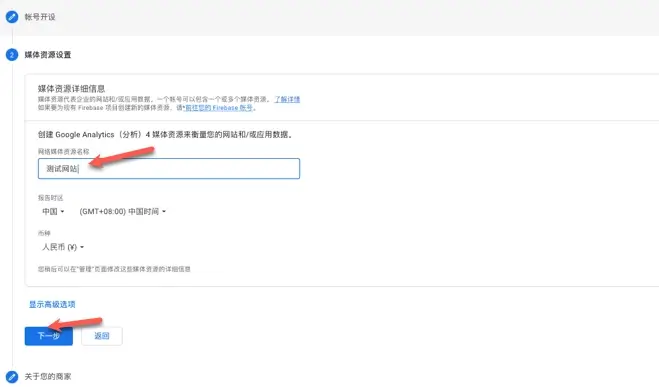
继续填写网站媒体资源名称,这个可以根据自己网站名称输入,报告时区、币种根据网站对应的服务器地址选择,后续也可以在管理界面修改。

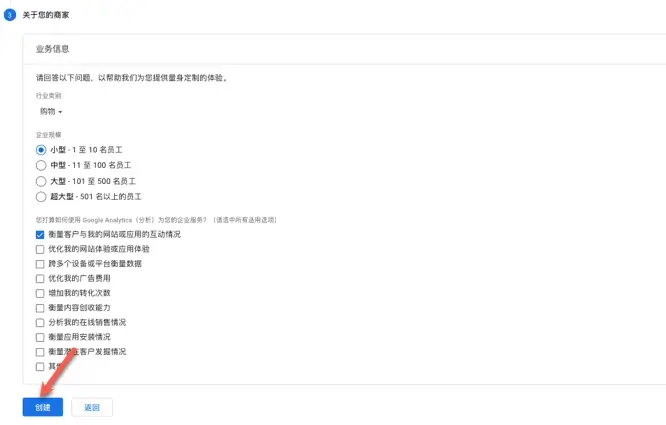
输入商家的个人信息,相当于是Goolge 的用户问卷填写完毕后点击创建。

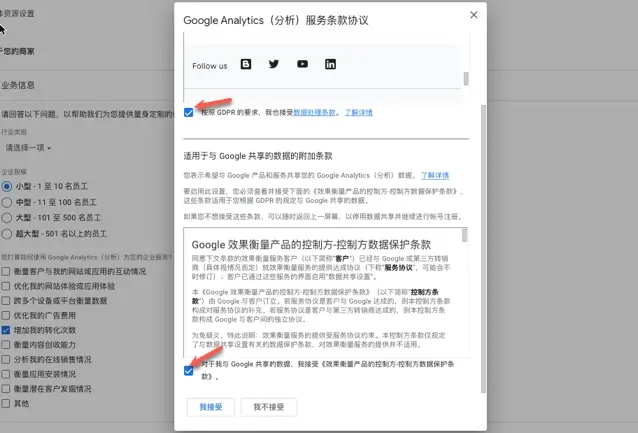
在弹窗中点击勾选同意对应的服务条款协议,点击接受。

GA网站配置
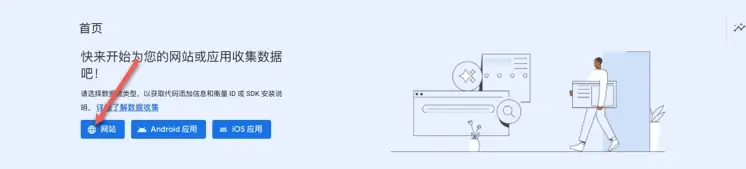
在GA的首页中,现GA的账户已经开通完毕,现在需要开始配置你的网站信息。点击首页的网站按钮。

在输入框中分别输入网站地址及数据流名称,点击创建数据流按钮即可。如下图:

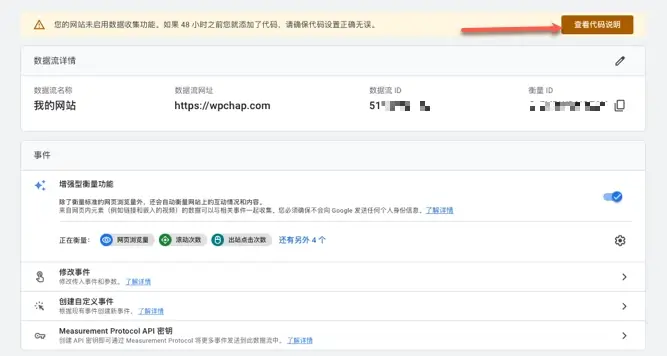
创建完成后,顶部会提示你尚未启动手机功能,需要我们在自己网站后台上配置。

网站后台配置GA手机
GA提供了两种配置的方法,第一中是插件配置,第二种则是代码配置,两者选其一。
插件配置
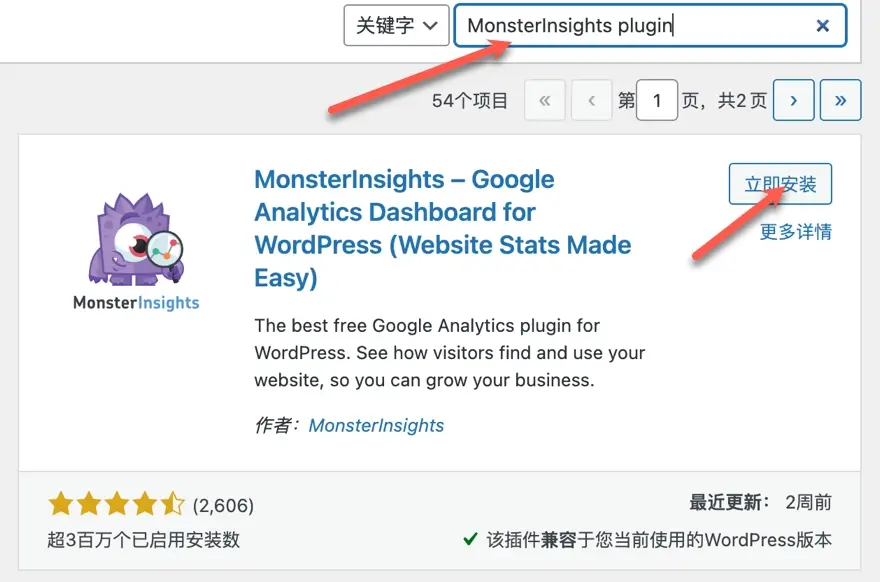
在网站的管理后台,点击插件搜索 MonsterInsights plugin 后点击安装。

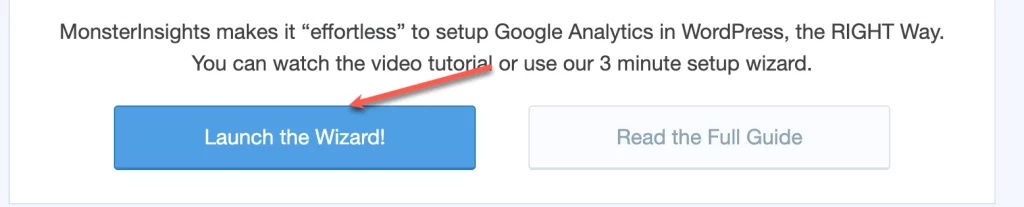
安装后点击启用,点击 Launch the Wizard! 进行Goolge的授权即可。

代码配置
根据 Google 提供的代码。将代码复制并粘贴到您网站上每个网页的代码中,紧跟在 <head> 元素之后。我们可以通过 Code Snippets 插件完成代码的添加。

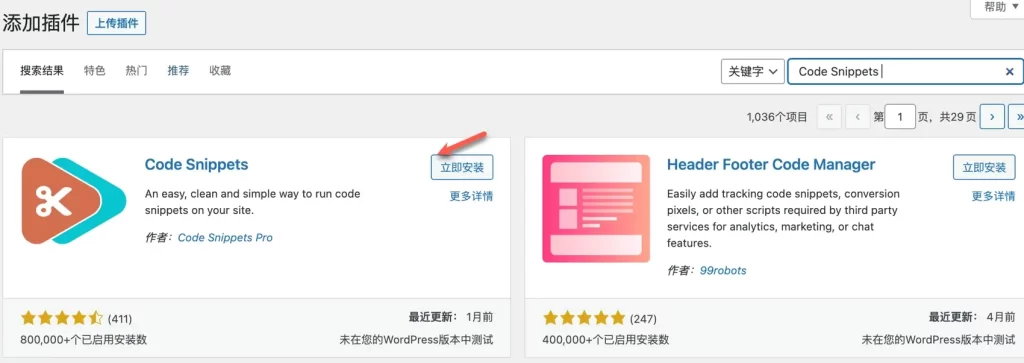
同样在插件安装界面搜索 Code Snippets ,点击安装并启用。

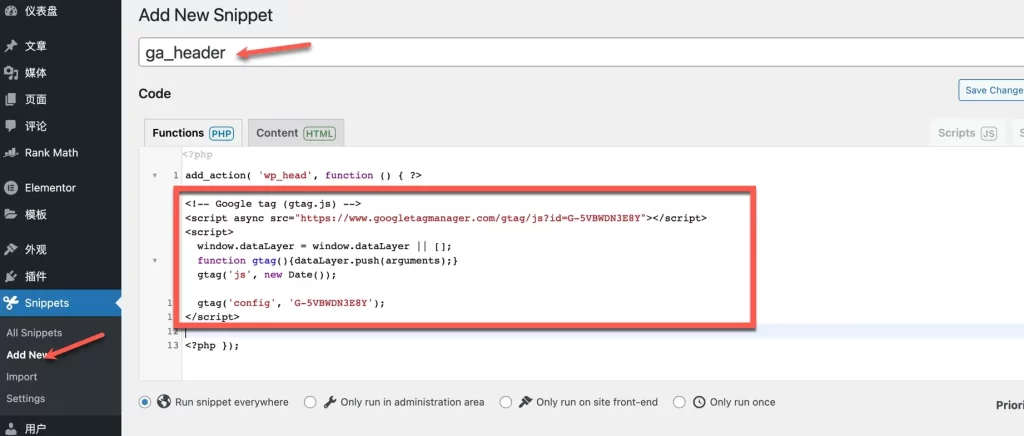
在插件 Snippets 上点击 Add New 新增代码片段,为代码片段设置一个名称(随意)。
在 Functions 中将Google 提供的代码粘贴复制进去。注意前后需要添加上 PHP 的代码。

add_action( 'wp_head', function () { ?>
替换成Google提供的代码
<?php });
修改完成后,点击下方 Save Changes and Activate 按钮,保存并激活代码。
验证安装情况
在安装完成后,我们重新打开浏览器访问一次我们的网站后,在 GA 的管理后台刷新,如果能看到有用户访问信息说明已经安装成功。

