Elementor是一款WordPress平台上的可视化页面构建器插件。它允许我们通过简单的拖放操作,轻松地设计和生成网页,而无需具备专业的编程技能。本篇教程就是使用Astra 免费主题 + Elementor 设计和制作一个简单的官网。
安装主题&插件
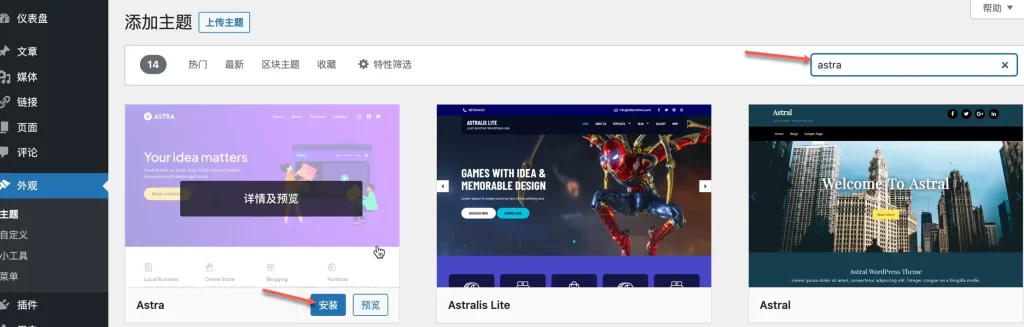
外观→主题→安装主题,搜索 Astra,点击安装主题,安装完成后激活启用主题即可。

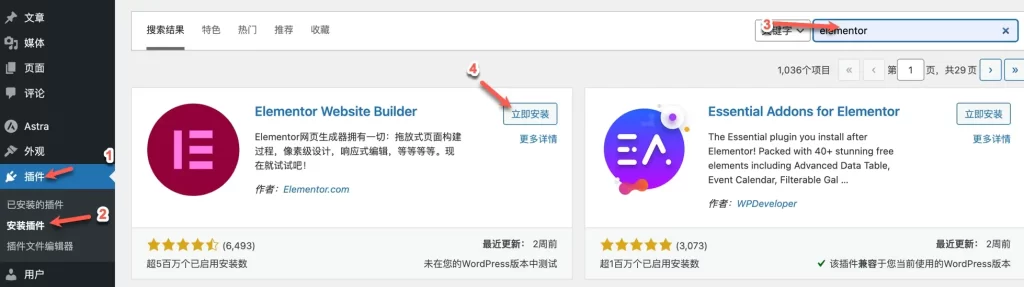
插件→安装插件,在搜索栏里输入 Elementor 后安装插件并启用。

选择免费主题模板

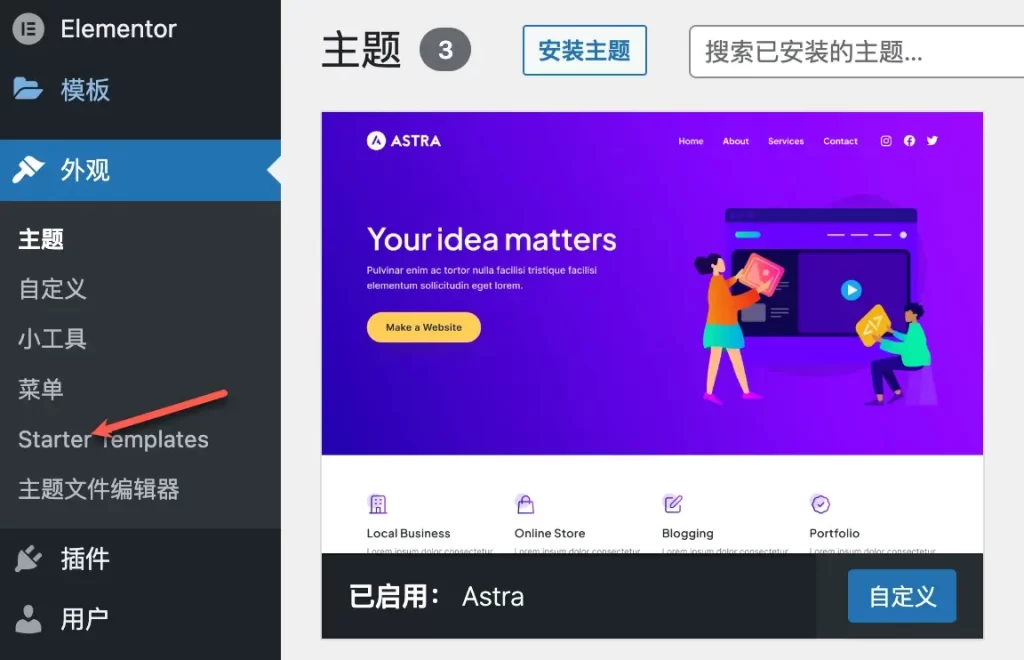
在安装完 Astra 主题后我们默认的首页会替换为 Astra 的样式,如上图。但离我们想要的一个公司网站效果还差很多,接下来我们安装 Astra 提供的模板主题。
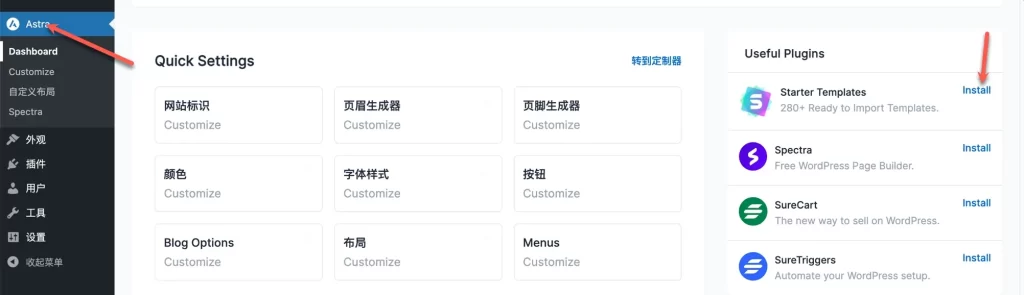
菜单栏选择 Astra → Useful Plugins,点击 Install 安装启用。

或者在插件安装页面搜索 Starter Templates 安装启用。
启用插件后我们可以在左侧菜单栏中点击 外观→Starter Tempates。

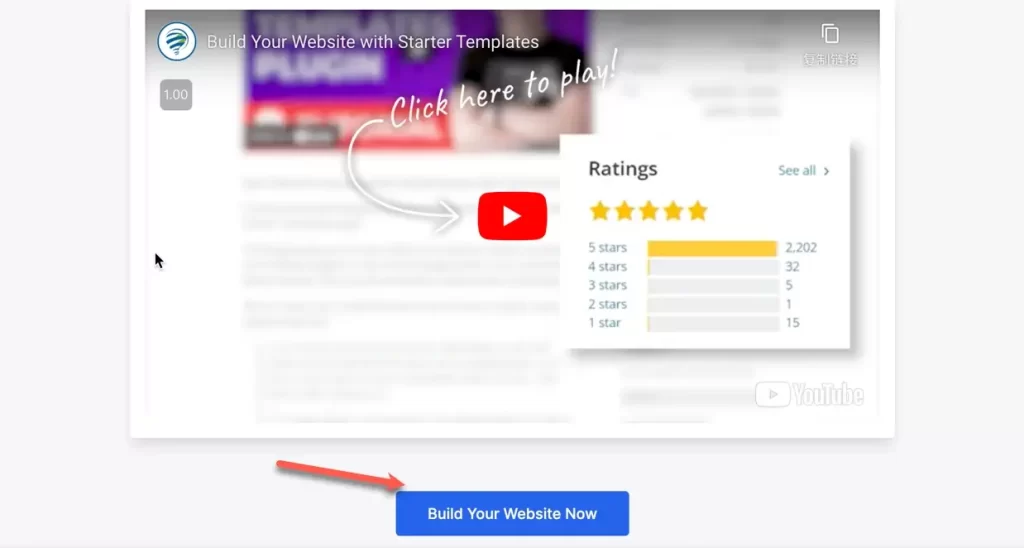
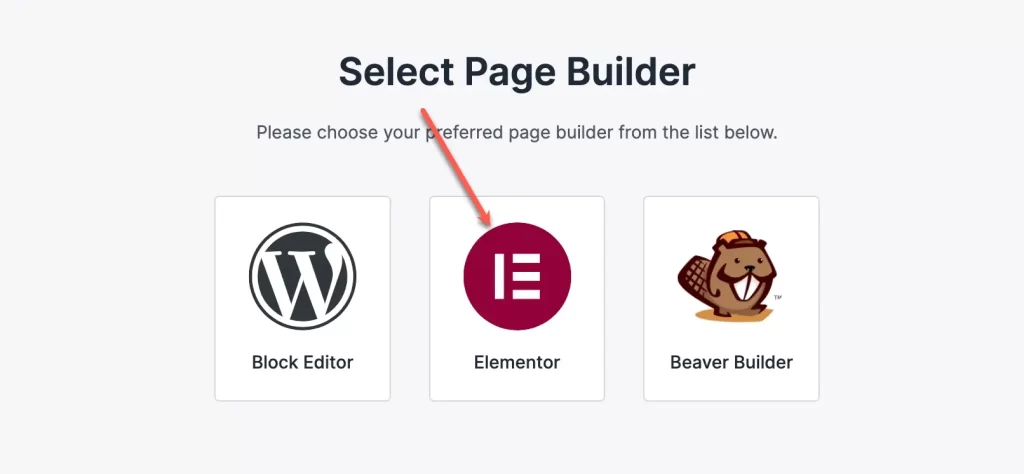
在引导页时,我们直接点击下方 Build Your Website Now 按钮,选择支持 Elementor 页面构造器的模板。


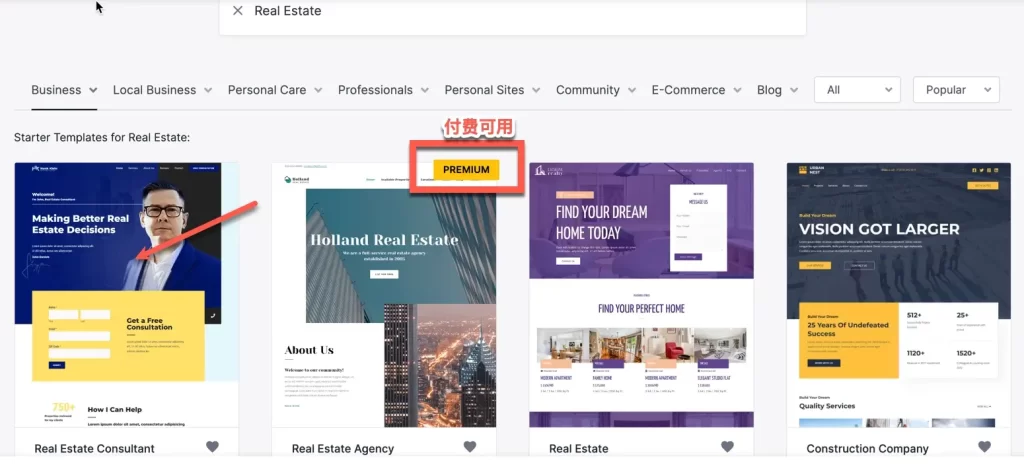
Starter Templates 提供了各种类型的网页模板,我们根据自己的需求选择非PREMIUM 模板,这里我们以下方箭头的模板为例。

点击箭头所指的模板,进入模板预览界面,这里提供了Logo 修改及预览,我们直接跳过,后续可以在我们网站里自己重新设置。

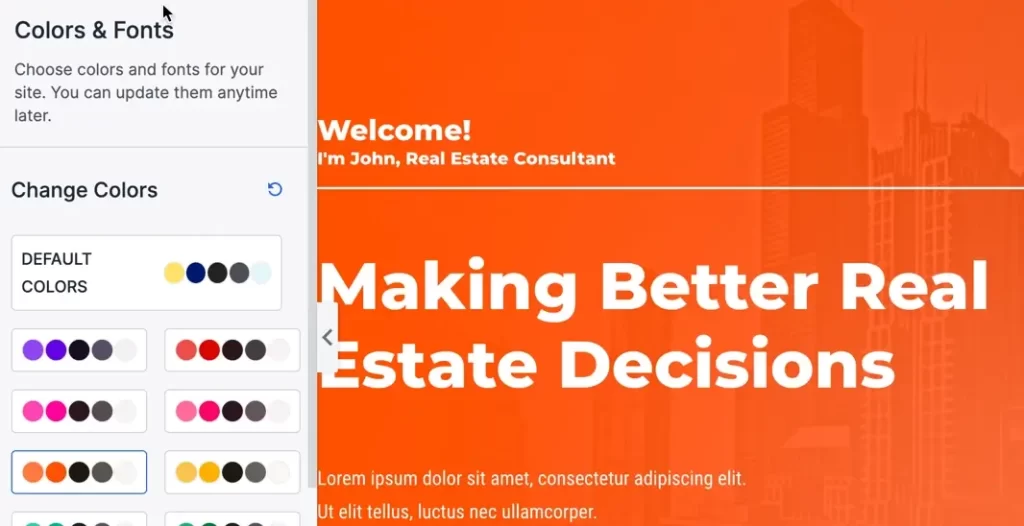
跳过后,选择模板预设额度颜色和主题,这些后续都可以修改,所以不必太过纠结。

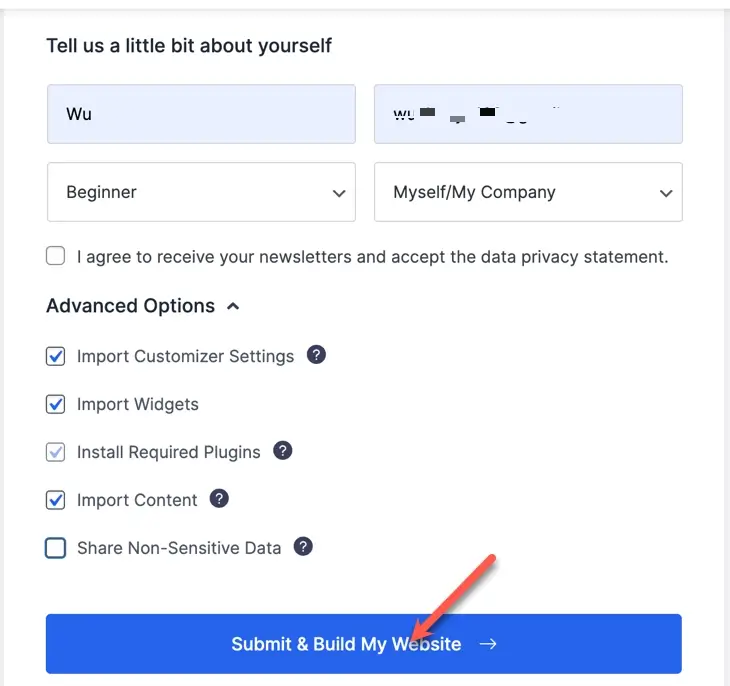
设置完字体、颜色后我们点击 CONTINUE时,需要我们填写一些个人使用情况,如实填写后点击 Submit&Build My Website。

等待模板安装,安装完成后会有提示,接下来我们在点击 View Your Website时,就可以看到我们的网站就像和模板一模一样啦。

Elementor编辑页面
模板导入完成后,我们可以进入到网站具体的页面来进行细节的调整。
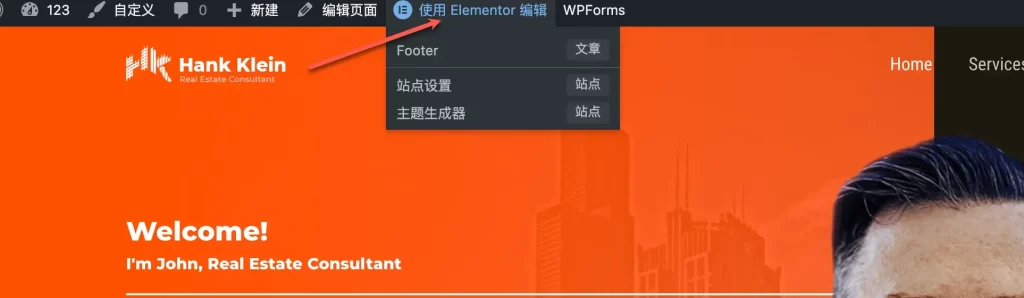
进入到首页后,我们可以在顶部看到 使用 Elementor 编辑,点击按钮后,就可以进入首页的编辑界面。

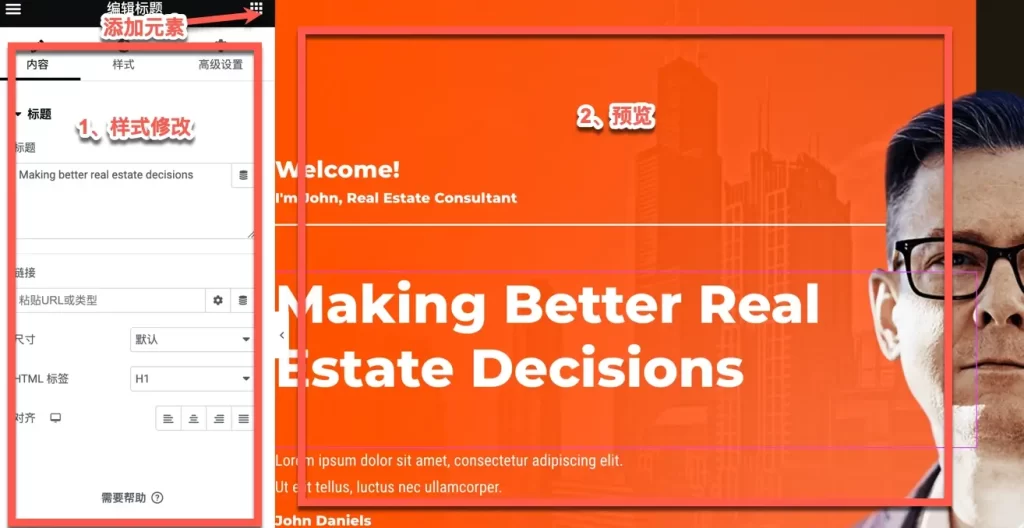
整个编辑界面主要分为2块,1是元素的菜单模块,2预览模块,页面上的元素我们可以通过添加元素,新增文字、图片、按钮等。在1元素的菜单模块调整样式、文案等。也可以在2预览模块中右键点击某个元素进行删除。

当然你想要插入整块元素可以在某个块的上方点击+号按钮,新增一整个块进行页面元素的创建、编辑。

通过不断地对页面的编辑改造,我们就可以将模板上的信息修改为自己企业的信息,后续我们新增产品页面,就能够得到一个基础的外贸企业站啦。

